Strict Modu
These docs are old and won’t be updated. Go to react.dev for the new React docs.
These new documentation pages teach modern React and include live examples:
Strict Modu (StrictMode) uygulamadaki potansiyel sorunları vurgulayan bir araçtır. Fragment gibi Strict Modu de herhangi bir görünür UI render etmez. Strict Modu aynı zamanda alt öğeler için ek kontrol ve uyarıları etkinleştirir.
Not:
Strict Modu kontrolleri sadece geliştirme modunda yapılır.; canlıda herhangi bir etkisi yoktur.
Strict Modunu uygulamanızın herhangi bir parçası için aktif hale getirebilirsiniz. Örneğin:
import React from 'react';
function ExampleApplication() {
return (
<div>
<Header />
<React.StrictMode> <div>
<ComponentOne />
<ComponentTwo />
</div>
</React.StrictMode> <Footer />
</div>
);
}Yukarıdaki örnekte strict mod kontrolleri Header ve Footer bileşenleri için yapılmayacaktır. Ancak ComponentOne ve ComponentTwo ve onların tüm alt öğeleri için kontroller yapılacaktır.
Strict Modu şu konularda yardımcı olur:
- Güvenli olmayan yaşam döngülerine sahip bileşenleri tespit etme
- Eski string ref API kullanımı hakkında uyarma
- Kullanımdan kaldırılmış findDOMNode kullanımı hakkında uyarma
- Beklenmeyen yan etkileri tespit etme
- Eski context API tespit etme
- State’in yeniden kullanılabilirliğini korumak
React’in gelecek sürümlerinde yeni özellikler eklenecektir.
Güvenli olmayan yaşam döngülerine sahip bileşenleri tespit etme
Bu blog yazısında açıklandığı gibi, bazı eski yaşam döngüsü metodlarını asenkron React uygulamalarında kullanmak güvenli değildir. Ancak uygulamanız üçüncü parti kütüphaneler kullanıyorsa bu yaşam döngüsü metodlarının kullanılmadığından emin olmak oldukça zordur. Neyse ki, Strict Modu bize bu konuda yardımcı olabilir!
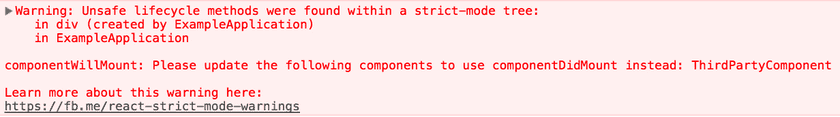
Strict modu etkinleştirildiğinde, React güvenli olmayan yaşam döngüsü kullanan sınıf bileşenlerinin bir listesini toplar ve bu bileşenler hakkında aşağıdaki gibi bir uyarı verir.
Strict modu sorunlarına çözüm bulmak, gelecekte React sürümlerinde eşzamanlı render etme işleminden yararlanmanızı kolaylaştıracaktır.
Eski string ref API kullanımı hakkında uyarma
React, daha önce ref’leri yönetmek için iki yol sunuyordu: Eski string ref API ve callback API. String Ref API daha uygun olmasına rağmen birkaç dezavantajı vardı ve resmi önerimiz bunun yerine callback kullanmaktı.
React 16.3, herhangi bir dezavantajı olmadan string ref’in rahatlığını sunan üçüncü bir seçenek getirdi:
class MyComponent extends React.Component {
constructor(props) {
super(props);
this.inputRef = React.createRef(); }
render() {
return <input type="text" ref={this.inputRef} />; }
componentDidMount() {
this.inputRef.current.focus(); }
}Nesne ref’leri büyük ölçüde string ref’lerinin yerine geldiğinden beri strict modu artık string ref kullanımları konusunda uyarıyor.
Not:
Yeni
createRefAPI’sine ek olarak Callback ref’leri de desteklenmeye devam edecektir.Bileşenlerinizdeki callback ref’leri değiştirmeniz gerekmez. Biraz daha esnek bir yapıda oldukları için gelişmiş bir özellik olarak kalacaklar.
Yeni createRef API hakkında daha fazla bilgiyi buradan öğrenebilirsiniz.
Kullanımdan kaldırılmış findDOMNode kullanımı hakkında uyarma
React, sınıf nesne örneği verilen bir DOM düğümünü ağaçta aramak için findDOMNode‘u destekliyordu. Normalde buna ihtiyaç yoktur çünkü doğrudan bir DOM düğümüne ref ekleyebilirsiniz.
findDOMNode ayrıca sınıf bileşenlerinde de kullanılabilir ancak bu, bir üst öğenin belirli alt öğelerin render edilmesine izin vererek soyutlama düzeylerini bozuyordu. Bir üst öğe DOM düğümüne erişebileceği için bir bileşenin uygulama ayrıntılarını değiştiremeyeceğiniz bir kodun yeniden düzenlenmesi (refactoring) tehlikesi oluşturur. findDOMNode sadece ilk alt öğeyi döndürür fakat Fragment’ler kullanılarak bir bileşenin birden fazla alt öğe render etmesi mümkündür. findDOMNode tek seferlik okuma API’sidir. Sadece istendiğinde cevap verir. Bir alt bileşen farklı bir farklı bir düğüm render ediyorsa, bu değişikliği ele almanın bir yolu yoktur. Bu nedenle findDOMNode sadece bileşenler asla değişmeyen tek bir DOM düğümü döndürürse işe yarar.
Bunun yerine, bunu özel bileşeninize bir ref geçerek ve ref yönlendirme ile DOM boyunca ileterek yapabilirsiniz.
Ayrıca bileşeninize bir sarıcı (wrapper) DOM düğümü ekleyebilir ve doğrudan ona bir ref ekleyebilirsiniz.
class MyComponent extends React.Component {
constructor(props) {
super(props);
this.wrapper = React.createRef(); }
render() {
return <div ref={this.wrapper}>{this.props.children}</div>; }
}Not:
CSS’te, düğümün tasarımın bir parçası olmasını istemiyorsanız
display: contentsözelliğini kullanabilirsiniz.
Beklenmeyen yan etkileri tespit etme
Kavramsal olarak, React iki aşamada çalışır:
- Render aşaması, örneğin DOM’da hangi değişikliklerin yapılması gerektiğini belirler. Bu aşamada React, render’ı çağırır ve sonucu bir önceki render çağrısının sonucuyla karşılaştırır.
- Commit aşaması, React’ın değişiklikleri uyguladığı aşamadır. React DOM durumunda, React bu DOM düğümlerini ekler, günceller ve kaldırır. React ayrıca bu aşamada
componentDidMountvecomponentDidUpdategibi yaşam döngülerini çağırır.
Commit aşaması genellikle hızlıdır fakat render aşaması yavaş olabilir. Bu nedenle, yakında gelecek eşzamanlı (concurrent) mod (henüz varsayılan olarak etkin değil) render etme işini parçalara ayırır, tarayıcıyı engellememek için işi duraklatır ve devam ettirir. Bu, React’ın render aşaması yaşam döngülerini commit aşamasına hiç geçmeden (bir hata veya daha yüksek öncelikli kesinti nedeniyle) çağırabileceği ya da commit aşamasından önce bir kereden fazla çağırabileceği anlamına gelir.
Render aşaması yaşam döngüleri aşağıdaki sınıf bileşeni metodlarını içerir:
constructorcomponentWillMount(veyaUNSAFE_componentWillMount)componentWillReceiveProps(veyaUNSAFE_componentWillReceiveProps)componentWillUpdate(veyaUNSAFE_componentWillUpdate)getDerivedStateFromPropsshouldComponentUpdaterendersetStategüncelleyen fonksiyonlar (ilk argüman)
Yukarıdaki metodlar bir kereden fazla çağrılabileceğinden, yan etkiler içermemesi önemlidir. Bu kuralı göz ardı etmek, bellek sızıntıları (memory leak) ve geçersiz uygulama durumu (invalid application state) gibi çeşitli sorunlara yol açabilir. Ne yazık ki bu sorunları tespit etmek zor olabilir çünkü genellikle belirlenebilir olmayabilirler.
Strict modu, yan etkileri otomatik olarak tespit edemez ancak onları daha belirgin hale getirerek tespit etmenize yardımcı olabilir. Bu, aşağıdaki fonksiyonları bilinçli bir şekilde iki kere çağırarak (double-invoking) yapılır:
- Sınıf bileşeni
constructor,render, veshouldComponentUpdatemetodları - Sınıf bileşeni statik
getDerivedStateFromPropsmetodu - Fonksiyon bileşen gövdeleri
- State güncelleyen fonksiyonlar (
setStatein ilk argümanı) useState,useMemo, veyauseReducer‘a aktarılan fonksiyonlar
Not:
Bu sadece geliştirme modu için geçerlidir. Yaşam döngüleri canlıda iki defa çağırılmayacaktır.
Örneğin, aşağıdaki kodu ele alalım:
class TopLevelRoute extends React.Component {
constructor(props) {
super(props);
SharedApplicationState.recordEvent('ExampleComponent');
}
}İlk bakışta bu kod sorunlu görünmeyebilir. Ancak SharedApplicationState.recordEvent etkisiz değilse, bu bileşeni birden çok kez başlatmak geçersiz uygulama durumuna yol açabilir. Bu tür ince bir hata geliştirme sırasında ortaya çıkmayabilir veya bunu tutarsız bir şekilde yaparak gözden kaçabilir.
Strict modu, constructor gibi metodları kasıtlı olarak iki kere çağırarak, bu gibi desenlerin fark edilmesini sağlar.
Not:
React, 17. versiyonu ile birlikte, yaşam-döngüsü fonksiyonlarına yapılan ikinci çağrılardaki mesajları susturmak için
console.log()gibi konsol metotlarını otomatik olarak değiştirmektedir. Ancak bu, bazı durumlarda istenmeyen davranışlara sebep olabilir. Bu durumda geçici bir çözüm kullanılabilir.React 18 versiyonundan itibaren, hiçbir log’u durdurmaz. Ancak, React DevTools kuruluysa ikinci basılan loglar biraz soluk görünecektir. React DevTools ayrıca bunları tamamen durdurmak için bir ayar sunar (varsayılan olarak kapalı gelir).
Eski context API tespit etme
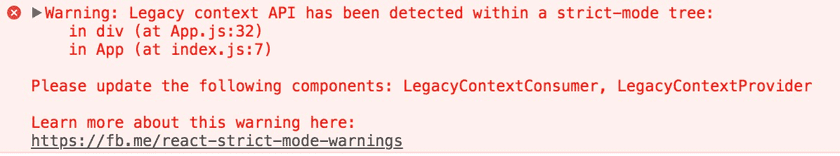
Eski context API hataya açıktır ve gelecekteki bir ana sürümde kaldırılacaktır. Hala tüm 16.x sürümleri için çalışır, ancak strict modunda şu uyarı mesajını gösterecektir:
Yeni sürüme geçmeye yardımcı olması için yeni context API dökümanını okuyun.
State’in yeniden kullanılabilirliğini korumak
In the future, we’d like to add a feature that allows React to add and remove sections of the UI while preserving state. For example, when a user tabs away from a screen and back, React should be able to immediately show the previous screen. To do this, React will support remounting trees using the same component state used before unmounting.
This feature will give React better performance out-of-the-box, but requires components to be resilient to effects being mounted and destroyed multiple times. Most effects will work without any changes, but some effects do not properly clean up subscriptions in the destroy callback, or implicitly assume they are only mounted or destroyed once.
To help surface these issues, React 18 introduces a new development-only check to Strict Mode. This new check will automatically unmount and remount every component, whenever a component mounts for the first time, restoring the previous state on the second mount.
To demonstrate the development behavior you’ll see in Strict Mode with this feature, consider what happens when React mounts a new component. Without this change, when a component mounts, React creates the effects:
* React mounts the component.
* Layout effects are created.
* Effects are created.With Strict Mode starting in React 18, whenever a component mounts in development, React will simulate immediately unmounting and remounting the component:
* React mounts the component.
* Layout effects are created.
* Effects are created.
* React simulates effects being destroyed on a mounted component.
* Layout effects are destroyed.
* Effects are destroyed.
* React simulates effects being re-created on a mounted component.
* Layout effects are created
* Effect setup code runsOn the second mount, React will restore the state from the first mount. This feature simulates user behavior such as a user tabbing away from a screen and back, ensuring that code will properly handle state restoration.
When the component unmounts, effects are destroyed as normal:
* React unmounts the component.
* Layout effects are destroyed.
* Effects are destroyed.Unmounting and remounting includes:
componentDidMountcomponentWillUnmountuseEffectuseLayoutEffectuseInsertionEffect
Note:
This only applies to development mode, production behavior is unchanged.
For help supporting common issues, see: