Elementlerin Render Edilmesi
These docs are old and won’t be updated. Go to react.dev for the new React docs.
These new documentation pages teach how to write JSX and show it on an HTML page:
Elementler, React uygulamalarının en küçük yapı birimidir.
Bir element, ekranda neyi görmek istiyorsanız onu tasvir eder:
const element = <h1>Hello, world</h1>;Tarayıcının DOM elementlerinin aksine, React elementleri daha sade nesnelerdir ve oluşturulmaları daha kolaydır; çünkü React DOM, elementler ile eşleşmek için DOM’ın güncellenmesi işini kendisi halleder.
Not:
“Bileşen” (component) konsepti daha yaygın olarak bilindiği için, anlam bakımından elementler ile karıştırılabilir. Sonraki bölümde React bileşenlerine de değineceğiz. Fakat elementler, React bileşenlerinin en küçük yapı taşlarıdır. Bu nedenle sonraki bölüme atlamadan önce bu bölümü okumanızı tavsiye ederiz.
Bir Elementin DOM’a Render Edilmesi
HTML dosyanızın herhangi bir yerinde <div> olduğunu düşünelim:
<div id="root"></div>Buna “root” (kök) düğüm denir; çünkü içerisindeki her şey React DOM tarafından yönetilir.
Genellikle React ile yazılan uygulamalar, sadece bir adet kök DOM düğümü içerirler. Eğer React’i mevcut uygulamanıza entegre ediyorsanız, birbirinden izole olacak şekilde dilediğiniz kadar kök DOM düğümüne sahip olabilirsiniz.
Bir React elementini render etmek istiyorsanız, öncelikle dom elemanı ile ReactDOM.createRoot() metodunu çağırın, ardından React elemanını, root.render() metoduna parametre olarak geçirmeniz gereklidir:
const root = ReactDOM.createRoot(
document.getElementById('root')
);
const element = <h1>Hello, world</h1>;
root.render(element);Sayfada “Hello, world” mesajı görüntülenecektir.
Render Edilmiş Elementin Güncellenmesi
React elementleri immutable(değişmez)‘dır. Yani bir kez React elementi oluşturduktan sonra, o elementin alt elemanlarını veya özelliklerini değiştiremezsiniz. Bu nedenle element, bütün bir videonun tek bir karesi gibidir: arayüzün belirli bir andaki görüntüsünü temsil eder.
Bu zamana kadar edindiğimiz bilgiler ışığında, kullanıcı arayüzünün güncellenmesi için tek yolun, yeni bir element oluşturup, onu root.render() metoduna aktarmak olduğunu biliyoruz.
Aşağıdaki saat örneğini ele alalım:
const root = ReactDOM.createRoot(
document.getElementById('root')
);
function tick() {
const element = (
<div>
<h1>Hello, world!</h1>
<h2>It is {new Date().toLocaleTimeString()}.</h2>
</div>
);
root.render(element);}
setInterval(tick, 1000);setInterval() metodu ile her saniye bitiminde root.render() metodu çağrılıyor.
Not:
Genelde birçok React uygulamasında
root.render()yalnızca bir kez çağrılır. Sonraki bölümlerde bu tarz kodların nasıl state’li bileşenlere dönüştürüleceğine değineceğiz.Her bir konu diğeri için zemin hazırladığından, bu konuları atlamamanızı öneririz.
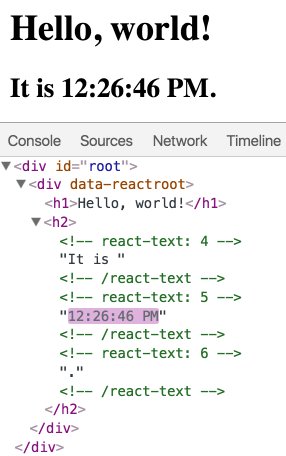
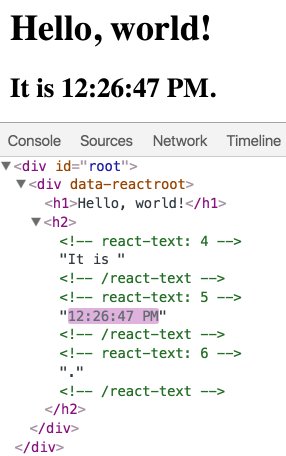
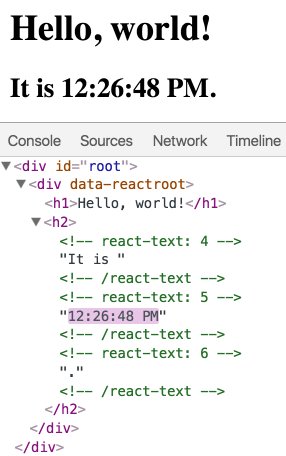
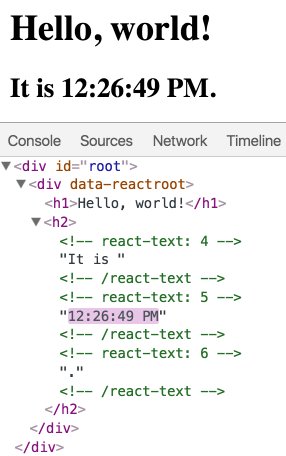
React Yalnızca Gerekli Kısımları Günceller
React DOM, ilgili elementi ve elementin alt elemanlarını, bir önceki versiyonlarıyla karşılaştırır. Farkları tespit ettikten sonra yalnızca gerekli olan kısımlarda DOM güncellemesi yapar. Bu sayede DOM, istenen duruma getirilmiş olur.
Tarayıcı araçlarını kullanarak son örneği incelediğinizde de bu durumu görebilirsiniz:

Bütün UI ağacını her saniye bir görüntüleyen bir element oluşturmamıza rağmen, React DOM tarafından yalnızca içeriği değişen metin düğümü güncellenir.
Deneyimlerimizden yola çıkarsak, kullanıcı arayüzünün zaman içerisinde nasıl değiştirileceğinden ziyade herhangi bir anda nasıl görünmesi gerektiğini düşünmek birçok hatanın oluşmasını engellemektedir.